In WordPress, the "Appearance" section is where you can control the visual presentation of your website. It includes options for choosing themes, customizing the site's look and feel, managing menus, and making adjustments to the site's widgets. Here's an overview of the key elements in the WordPress Appearance section:
Themes:
-
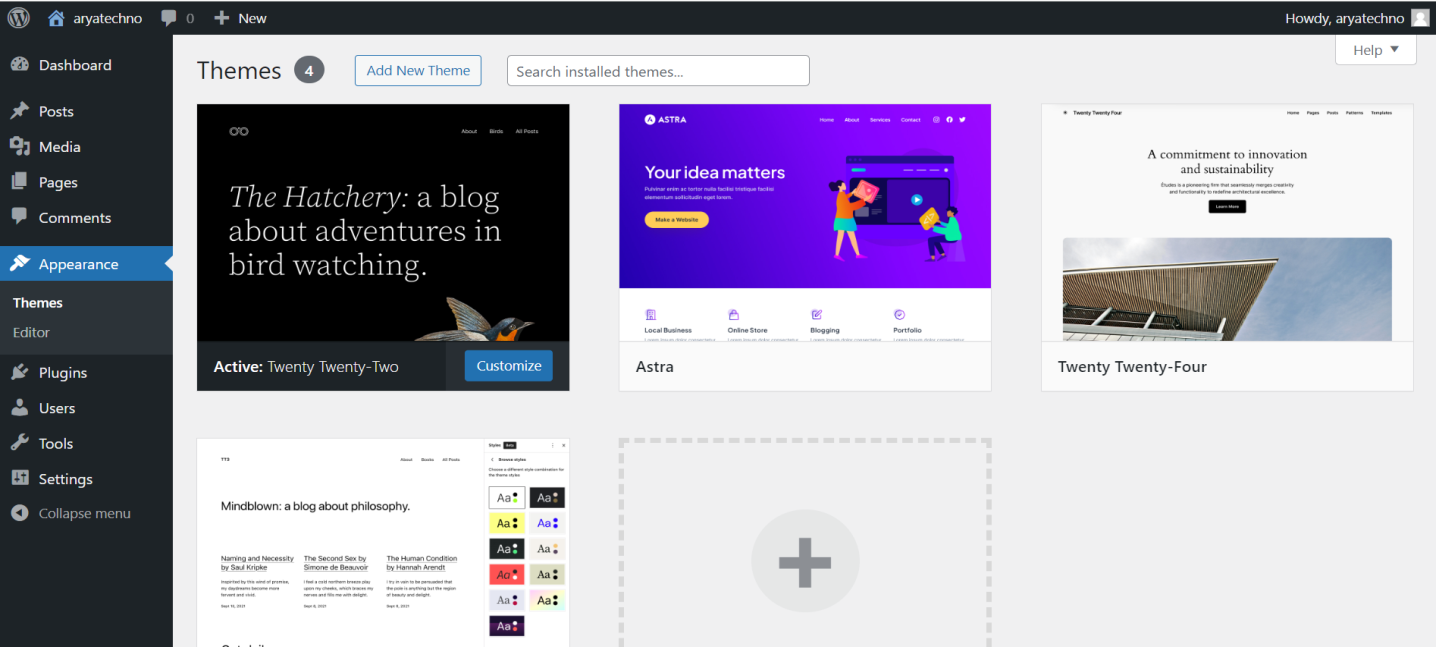
Access the Themes Section:
- Log in to your WordPress Dashboard.
- In the left sidebar, find and click on "Appearance," then select "Themes."
-
Browse and Install Themes:
- Click the "Add New" button to browse and install themes from the WordPress Theme Directory.
- Use the "Search," "Featured," "Popular," and "Latest" tabs to explore different themes.
-
Upload a Theme:
- If you have a theme in a ZIP file, you can upload it by clicking the "Upload Theme" button.
-
Activate a Theme:
- After installing a theme, click the "Activate" button to make it the active theme on your site.
Customize:
-
Access the Customizer:
- In the "Appearance" section, click on "Customize."
-
Site Identity:
- Modify the site title, tagline, and upload a site icon (favicon).
-
Colors, Background, and Header:
- Customize colors, background images, and header images.
-
Menus:
- Create and manage navigation menus using the drag-and-drop interface.
-
Widgets:
- Add, remove, and reorder widgets in your theme's widget areas.
-
Homepage Settings:
- Choose whether your homepage displays your latest posts or a static page.
-
Additional CSS:
- Add custom CSS to modify your site's appearance further.
Menus:
-
Access the Menus Section:
- In the "Appearance" section, click on "Menus."
-
Create and Manage Menus:
- Create custom menus by adding pages, posts, categories, and custom links.
- Arrange menu items by dragging and dropping.
-
Assign Menus:
- Assign created menus to specific locations defined by your theme (e.g., primary menu, footer menu).
Widgets:
-
Access the Widgets Section:
- In the "Appearance" section, click on "Widgets."
-
Add and Arrange Widgets:
- Drag and drop widgets from the left side to widget areas on the right (e.g., sidebar, footer).
-
Customize Widget Settings:
- Configure individual widget settings by expanding the widget in the widget area.
Theme Editor:
-
Access the Theme Editor:
- In the "Appearance" section, click on "Theme Editor."
-
Edit Theme Files:
- Make direct changes to your theme's files, including template files and style sheets.
- Caution: This requires knowledge of HTML, CSS, and PHP. Incorrect changes can break your site.


Comments